この記事は1年以上前に書かれました。
内容が古くなっている可能性がありますのでご注意下さい。
内容が古くなっている可能性がありますのでご注意下さい。
WordPress公式サイトで公開中の、投稿や固定ページにOpenStreetMapの地図を貼り付けるためのプラグイン、Embed OSMを少しだけ機能拡張し、ショートコード生成メタボックスとオプション設定画面で「現在位置を取得」できるようにします。
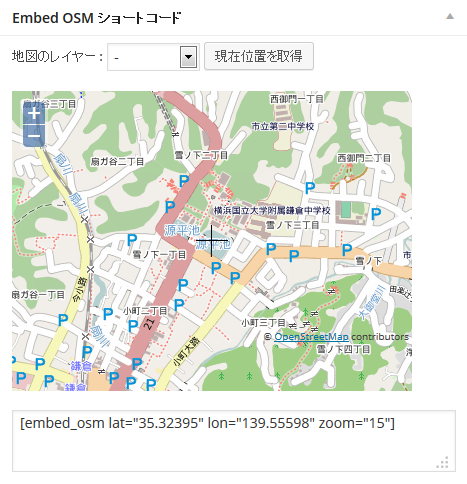
ショートコード生成メタボックスは以下のようになります。

[現在位置を取得]ボタンをクリックすると、HTML5のGeolocation APIで取得した現在位置が地図の中心になり、ショートコードも更新されます。
光回線でインターネット接続しているPCでは正確な現在位置は得られませんが、WiMAX等を使用していれば比較的正確な位置を得ることができます。
旅先でブログ記事を書き、訪問先の地図を記事に貼り付けるような場合に便利な機能かと思います。
[現在位置を取得]ボタンのonClickハンドラembed_osm_get_cur_pos()は以下のとおりです。
function embed_osm_get_cur_pos() {
if( navigator.geolocation ) {
navigator.geolocation.getCurrentPosition(
function(pos) {
lonLat = new OpenLayers.LonLat( pos.coords.longitude, pos.coords.latitude ).transform(
new OpenLayers.Projection( "EPSG:4326" ),
map.getProjectionObject() );
map.setCenter( lonLat, zoom );
} );
}
}
はじめにGeolocation APIを利用できるかどうか判定し、利用できるならばgetCurrentPosition()で現在位置を取得します。getCurrentPosition()の引数はコールバック関数です。コールバック関数には取得した位置情報が渡されますので、それを用いてOpenLayersのLonLatを作成し、setCenter()メソッドで地図の中心にします。
地図を移動したことにより、
map.events.register( "moveend", map, embed_osm_moveend );
で登録されていたembed_osm_moveend()関数が呼び出され、自動的にショートコードも更新されます。
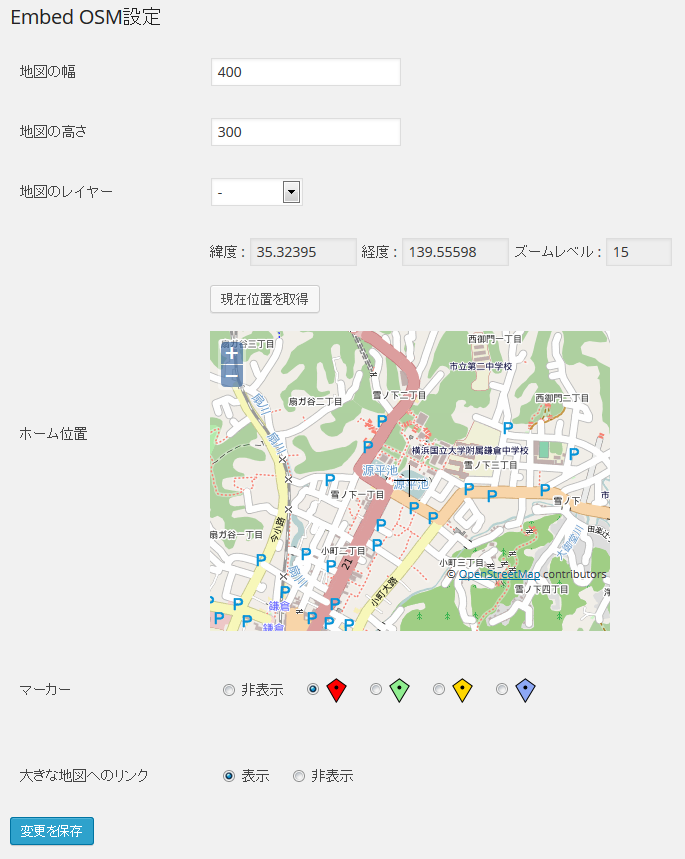
オプション設定画面

の[現在位置を取得]ボタンのonClickハンドラも、同じembed_osm_get_cur_pos()です。
オプション設定画面で地図を移動すると、
map.events.register( "moveend", map, embed_osm_moveend2 );
で登録されていたembed_osm_moveend2()関数が呼び出され、緯度と経度のテキストボックスの値が自動的に更新されます。
今回作成したプラグインのダウンロードはWordPress公式サイトからどうぞ。