この記事は1年以上前に書かれました。
内容が古くなっている可能性がありますのでご注意下さい。
内容が古くなっている可能性がありますのでご注意下さい。
WordPressの投稿や固定ページにOpenStreetMapの地図を貼り付けるためのプラグイン、Embed OSMのバージョン0.6以降では、ショートコード生成用のメタボックス内の地図をドラッグして座標を選択することができます。しかし、ショートコードを生成するためにボタンをクリックする必要があり、少し面倒でした。
そこで今回は、地図をドラッグまたはズームしたら、ボタンをクリックしなくてもすぐにショートコードが更新されるようにします。
メタボックスを表示するembed_osm_box()メソッドでは、地図を表示するためのJavaScript関数embed_osm_showmap()で
map.events.register( "moveend", map, embed_osm_moveend );
moveendイベントのハンドラを登録します。moveendイベントは、地図のドラッグが終了したときや、ズームレベルを変更したときに発生します。ハンドラでは、
function embed_osm_moveend() {
embed_osm_genshortcode();
}
embed_osm_genshortcode()関数を呼び出してショートコードを更新します。
これだけで、ボタンをクリックしなくても、地図のドラッグやズームの後、すぐにショートコードが更新されます。
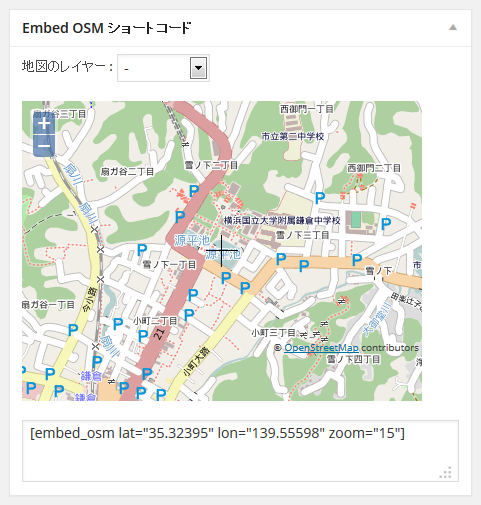
ショートコード出力ボタンは不要になったため、画面は以下のようになります。

同様に、オプション設定画面を表示するembed_osm_options()メソッドも修正します。JavaScript関数embed_osm_showmap2()で
map.events.register( "moveend", map, embed_osm_moveend2 );
moveendイベントのハンドラを登録し、ハンドラでは、
function embed_osm_moveend2() {
embed_osm_getvalue();
}
embed_osm_getvalue()関数を呼び出して、ホームポジションの値を更新します。
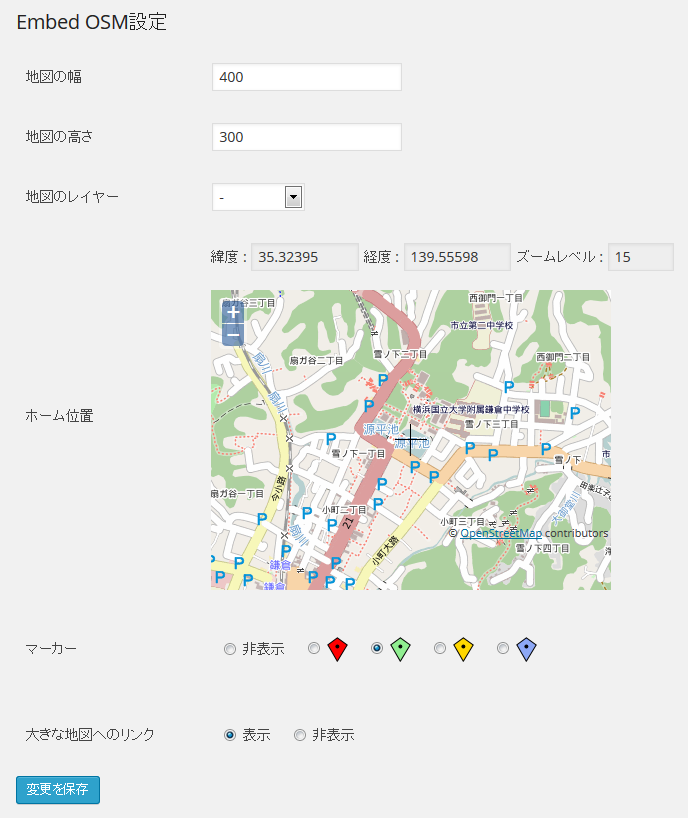
値の更新ボタンは不要になったため、画面は以下のようになります。

今回作成したプラグインのダウンロードはこちらからどうぞ。