内容が古くなっている可能性がありますのでご注意下さい。
Embed OSMのバージョン0.8では、メタボックスや設定画面で地図をドラッグして座標を選択するときの操作性を向上するために、地図の中心に十字線(cross hair)を表示し、地図をドラッグしても十字線は移動せずに中心に留まるようにします。さらに、記事や投稿に埋め込まれた地図を表示するときのマーカーの種類を選択できるようにします。
まずは十字線を表示するための変更について解説します。
十字線の表示には、openlayers4jgsiというオープンソースソフトウェア(BSDライセンス)を利用します。openlayers4jgsiは以下のサイトで提供されています。
http://code.google.com/p/openlayers4jgsi/
openlayers4jgsiで提供されるファイルのうち、十字線(cross hair)表示クラスのJavaScriptファイルCrosshairs.jsと、十字線の画像ファイルcrosshairs.pngを
embed-osm/openlayers4jgsi/
フォルダの中に置くことにします。
メタボックスを表示するembed_osm_box()メソッドとオプション設定画面を出力するembed_osm_options()メソッドの中で、JavaScriptコードを出力している箇所を変更します。はじめに、
echo '<script type="text/javascript" src="'.plugins_url().'/embed-osm/openlayers4jgsi/Crosshairs.js"></script>';
Crosshairs.jsを読み込ませます。あとは、
var center = new OpenLayers.Pixel( map.getCurrentSize().w / 2, map.getCurrentSize().h / 2 );
var cross = new OpenLayers.Control.Crosshairs({
imgUrl: "'.plugins_url().'/embed-osm/openlayers4jgsi/crosshairs.png",
size: new OpenLayers.Size(32, 32),
position: center
});
map.addControl( cross );
地図の中心を求め、Crosshairs.jsで提供されるOpenLayers.Control.Crosshairsクラスのインスタンスを生成し、Mapオブジェクトに追加するだけです。
次に、マーカーの種類を選択できるようにします。
ショートコードの処理を行うembed_osm_handler()メソッドと、オプション設定画面を出力するembed_osm_options()メソッドが変更対象となります。
デフォルトの赤いマーカーの画像ファイル名はmarker.pngですが、その他は
marker-green.pngのように、ファイル名に色名が付加されます。そこで、選択されているマーカーの種類を
$marker = get_option('embed_osm_marker');
で取得してから、
switch($marker) {
case 'green':
$icon = '-green';
break;
case 'blue':
$icon = '-blue';
break;
case 'gold':
$icon = '-gold';
break;
default:
$icon = '';
}
ファイル名に付加する文字列を用意しておきます。
マーカーを作成する際、以前は
var marker = new OpenLayers.Marker(lonLat);
としていましたが、今回は
var mkIcon = new OpenLayers.Icon("'.plugins_url().'/embed-osm/openlayers/img/marker'.$icon.'.png",
{w: 21, h: 25}, {x: -10.5, y: -25});
でマーカー画像のファイル名を指定してアイコンを作成してから、
var marker = new OpenLayers.Marker(lonLat, mkIcon);
作成したアイコンを渡してマーカーを作成します。
embed_osm_options()メソッドでは、マーカーを選択するラジオボタン横にマーカーの画像を表示するようにします。
echo '<tr><td>'.__('Marker', 'embed-osm').
'</td><td>'.
'<table><tbody><tr>'.
'<td><input type="radio" name="embed_osm_marker" value="hide"'.($marker === 'hide' ? ' checked' : '').'>'.__('Hide', 'embed-osm').'</td>'.
'<td><input type="radio" name="embed_osm_marker" value="show"'.($marker === 'show' ? ' checked' : '').'><img src="'.plugins_url().'/embed-osm/openlayers/img/marker.png" style="vertical-align:middle;"></td>'.
'<td><input type="radio" name="embed_osm_marker" value="green"'.($marker === 'green' ? ' checked' : '').'><img src="'.plugins_url().'/embed-osm/openlayers/img/marker-green.png" style="vertical-align:middle;"></td>'.
'<td><input type="radio" name="embed_osm_marker" value="gold"'.($marker === 'gold' ? ' checked' : '').'><img src="'.plugins_url().'/embed-osm/openlayers/img/marker-gold.png" style="vertical-align:middle;"></td>'.
'<td><input type="radio" name="embed_osm_marker" value="blue"'.($marker === 'blue' ? ' checked' : '').'><img src="'.plugins_url().'/embed-osm/openlayers/img/marker-blue.png" style="vertical-align:middle;"></td>'.
'</tr></tbody></table>'.
'</td></tr>';
画面の表示を見やすくするために<table>タグやCSSを使用しているため、プログラムは見辛くなってしまいました。
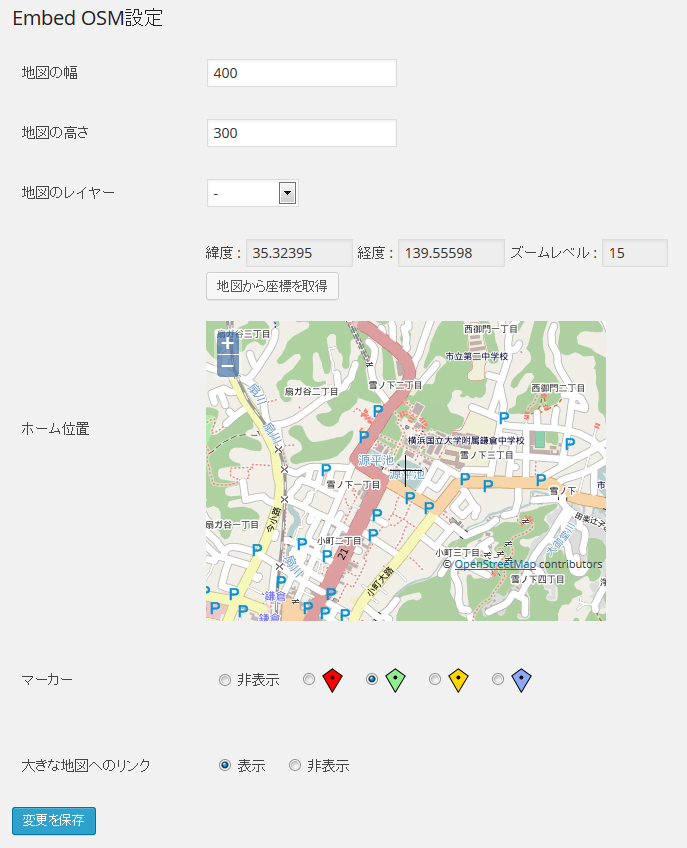
バージョン0.8のオプション設定画面は以下のようになります。

地図の中央に十字線が描かれ、マーカーも選択できるようになりました。
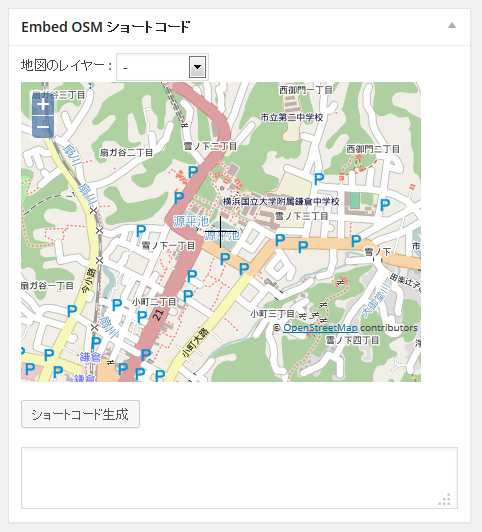
ショートコードを生成するメタボックスにも、

地図の中央に十字線が描かれるようになりました。
今回作成したプラグインのダウンロードはこちらからどうぞ。