内容が古くなっている可能性がありますのでご注意下さい。
ニュースリリースでお知らせしたとおり、WordPressの投稿や固定ページにOpenStreetMapの地図を貼り付けるためのプラグイン、Embed OSMをWordPress公式サイトで公開しました。
そこで今回は
公式サイトでのプラグイン公開への大まかなステップは以下のとおりです。
- 公開用プラグインファイルの作成
- WordPress.orgアカウントの取得
- プラグイン公開の申請
- Subversionリポジトリへの格納
プラグインの公開を申請をすると、レビューが行われ、承認されると専用のSubversionリポジトリが提供されます。そのため、レビューを無事に通過するための事前準備が大切です。
ここでは、以下の3点について説明します。
- コーディング規約の遵守
- ライセンスの明確化
- readme.txtファイルの作成
プラグインのプログラムが遵守しなければならないコーディング規約は、公式サイトに詳しく記述されています。インデントの方法やスペースの入れ方、命名規約等です。
Embed OSMプラグインでも、事前にいくつかの修正が必要でした。
コーディング規約では、インデントはタブを使用することとされています。Embed OSMプラグインはインデントに空白文字を使用していたため、テキストエディタでタブに置換しました。
if、elseif、foreach、for、switchブロックの ( の後と ) の前にはスペースを入れる決まりになっていまのす。例えば、
delete_option('embed_osm_lat');
は、スペースが入っていませんので、
delete_option( 'embed_osm_lat' );
のように修正する必要があります。
変数や関数の名前には小文字を使用し、単語と単語を _ でつなぎます。
一方クラス名では単語の先頭文字を大文字にします。頭字語(単語の頭文字をつなげたもの)はすべて大文字にします。
$embedosm = new EmbedOSM();
は規約に違反しますので、
$embed_osm = new Embed_OSM();
と改めました。
WordPressプラグインは、GPLv2と互換性のあるライセンスで提供されなければなりません。WordPress本体と同じGPLv2 or laterが強く推奨されています。そこで、Embed OSMのライセンスもGPLv3からGPLv2 or laterに改めました。
また、Embed OSMは中に他のOSSを含んでいます。それらについてNOTICE.txtファイルに明記しました。
This product includes portion of 'openlayers' URL: http://openlayers.org/ License: 2-clause BSD License This product includes portion of 'openlayers4jgsi' URL: http://code.google.com/p/openlayers4jgsi/ License: New BSD License
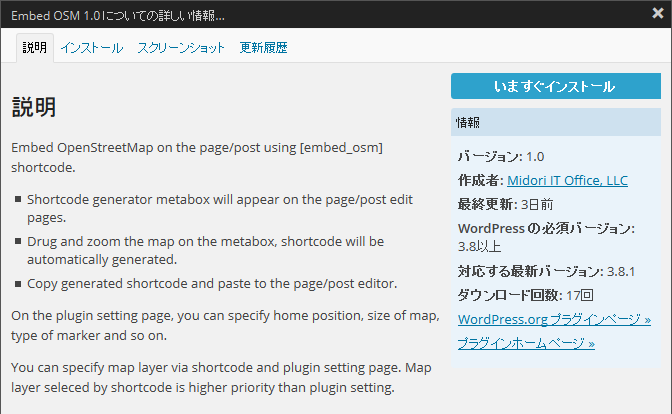
readme.txtファイルは、プラグインの情報を記述するためのファイルです。WordPressの管理画面でプラグインをインストールしたことのある方は、以下のような画面を見たことがあるでしょう。

この画面の情報の多くはreadme.txtファイルの内容を表示したものです。readme.txtファイルは以下のとおりです。
=== Embed OSM === Contributors: tk01k Tags: OpenStreetMap Requires at least: 3.8 Tested up to: 3.8.1 Stable tag: trunk License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Embed OpenStreetMap on page/post. == Description == Embed OpenStreetMap on the page/post using [embed_osm] shortcode. * Shortcode generator metabox will appear on the page/post edit pages. * Drug and zoom the map on the metabox, shortcode will be automatically generated. * Copy generated shortcode and paste to the page/post editor. On the plugin setting page, you can specify home position, size of map, type of marker and so on. You can specify map layer via shortcode and plugin setting page. Map layer seleced by shortcode is higher priority than plugin setting. == Installation == = Install = 1. Upload `embed-osm` folder to the `/wp-content/plugins/` directory. 1. Activate the plugin through the Plugins menu in WordPress. = Uninstall = 1. Deactivate the plugin through the Plugins menu in WordPress. 1. Delete the plugin through the Plugins menu in WordPress. == Screenshots == 1. Shortcode generator metabox on the page/post edit pages. 1. Plugin setting page. You can specify size of map, home position, type of marker and so on. == Changelog == = 1.0 = * Initial release
readme.txtファイルの「== Description ==」セクションは「説明」タブ画面に対応しています。同様に「== Installation ==」は「インストール」タブ、「== Screenshots ==」は「スクリーンショット」タブ、「== Changelog ==」は「更新履歴」タブに、それぞれ対応しています。その他に「== Frequently Asked Questions ==」セクションと「== Upgrade Notice ==」セクションを記述することができます。
各セクションの内容はMarkdown記法を用いて記述することができます。
作成したreadme.txtファイルは、Readme Validatorで検証することができます。
公開用プラグインファイルの準備ができたら、WordPress.orgアカウントを取得してプラグイン公開の申請をします。
アカウントは以下のページですぐに作ることができます。
https://wordpress.org/support/register.php
WordPress.orgに自分のアカウントでログインできるようになったら、以下のページでプラグイン公開の申請をします。
https://wordpress.org/plugins/add/
プラグインのファイルは、このページでアップロードするのではなく、zipファイルをどこかに置いて、そのURLを知らせることになりますします。
この後は、レビュー結果を待つことになります。レビューの進捗等についてWordPress.orgに問い合せることはできません。ちなみに私の場合は、申請の翌々日に以下のようなメールが届きました。
Your plugin hosting request has been approved. Within one hour, you will have access to your SVN repository at http://xxxxx.wordpress.org/xxxxx/ with your WordPress.org username and password (the same one you use on the forums). (後略)
審査を無事に通過したら、指定されたSubversionリポジトリのtruncフォルダにプラグインのファイルを格納します。zipで圧縮する必要はありません。ダウンロード用のzipファイルは自動的に作成されます。また、readme.txtも忘れずにtrunc直下に置きましょう。
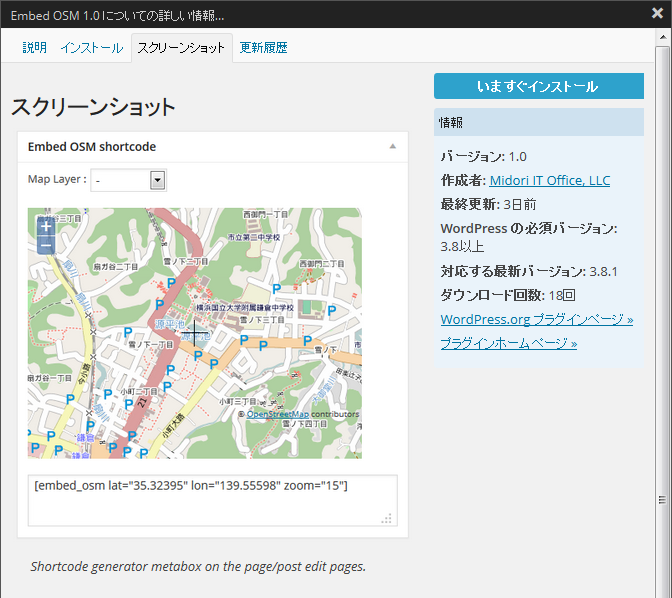
Subversionリポジトリには、truncと同じ階層にassetsというフォルダがあります。ここには、プラグイン情報画面の「スクリーンショット」タブ

に表示するスクリーンショットの画像ファイルを格納します。画像ファイルは、screenshot-1.png(またはjpg、jpeg、gif)、screenshot-2.png …というように連番でファイル名を付ける決まりになっています。これらの各画像に対して、readme.txtの「== Screenshots ==」セクションの項目
1. Shortcode generator metabox on the page/post edit pages. 1. Plugin setting page. You can specify size of map, home position, type of marker and so on.
が順に説明文として付けられます。
Subversionリポジトリへのファイルの格納が済んだら、公開したプラグインをWordPress管理画面の「プラグインのインストール」画面で検索してみましょう。

公式サイトで公開すると、管理画面から「いますぐインストール」できるので便利になります。