内容が古くなっている可能性がありますのでご注意下さい。
GeoJSONファイルに定義された地物(POI)を表示するだけの簡単な地図サイトのテンプレートを作成し、GitHubで公開しました。ソースコードはこちら、GitHub Pagesによる表示はこちらです。

- このリポジトリをForkする
- リポジトリ名を適宜変更する
- index.htmlファイルを適宜書き換える
- poi.geojsonを表示したいPOIのデータで置き換える
- GitHub Pagesを設定して公開する
という手順で、簡単に地図サイトを作成して公開することができます。
地物を示すマーカーをクリックすると、GeoJSONファイルのfeatures->propertiesの中身が表形式でポップアップ表示されます。テンプレートに同梱したpoi.geojsonファイル
{
"type": "FeatureCollection",
"crs": {
"type": "name",
"properties": {
"name": "urn:ogc:def:crs:OGC:1.3:CRS84"
}
},
"features": [
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
139.536825,
35.505723
]
},
"properties": {
"NAME": "神奈川県立四季の森公園",
"ADDRESS": "神奈川県横浜市緑区寺山町"
}
},
:
では、NAMEとその値、ADDRESSとその値が表示されます。
リポジトリには、CSVファイルからGeoJSONファイルを生成する簡単なPHPスクリプトcsv2geojson.phpも同梱しています。入力するCSVファイルの名前はpoi.csv、生成するGeoJSONファイルの名前はpoi.geojsonです。CSVファイルの先頭行は列ラベルで、緯度の列ラベルはlat、経度の列ラベルはlonです。それ以外のラベルの列は、地物のプロパティとしてGeoJSONファイルのfeatures->propertiesに展開されます。
このテンプレートの利用例として、2つのサイトを作成しました。
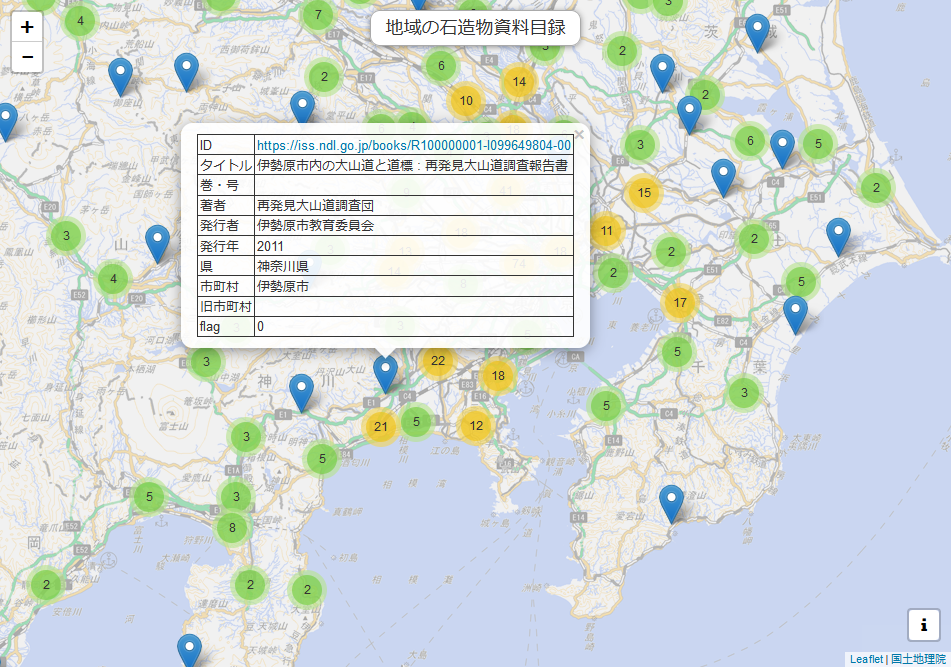
1つめは、県や市町村など特定地域の石造物についての書籍のマップです。ソースコードはこちら、GitHub Pagesによる表示はこちらです。この例では、同じ緯度経度に複数の地物が存在する可能性があるため、Leaflet.markerclusterプラグインを追加して利用しています。また、ポップアップ表示でID列はURLにリンクするようにしています。

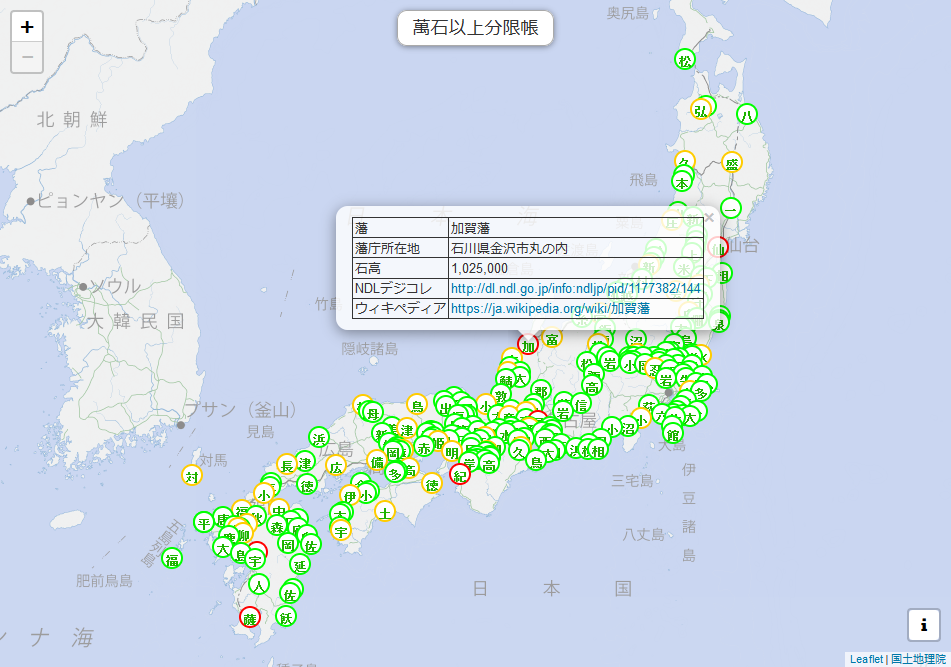
2つめの利用例は、勝海舟の『吹塵録』に含まれる「萬石以上分限帳」による、幕末における一万石以上の藩とその石高マップです。ソースコードはこちら、GitHub Pagesによる表示はこちらです。この例では、マーカーに藩名の最初の1文字を表示するほか、石高によってマーカーの色を変えたりもしています。そのために、LeafletのBeautifyMarkerプラグインを追加して利用しています。

2021.7.10追記
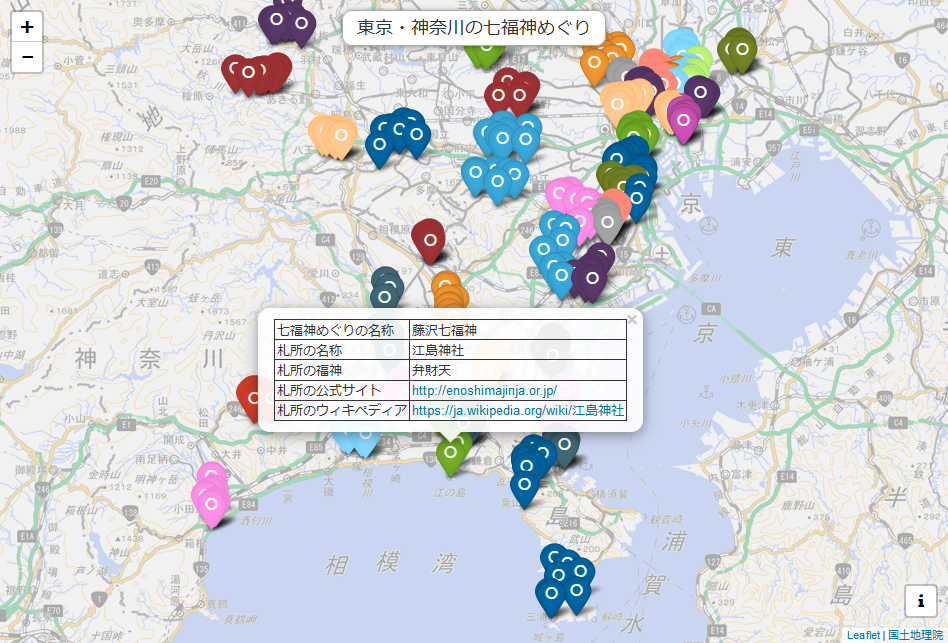
3つめの利用例として、東京都と神奈川県の七福神めぐりの札所をマップにしました。ソースコードはこちら、GitHub Pagesによる表示はこちらです。Leaflet.awesome-markersプラグインを追加し、マーカーの色をランダムに設定しました。その際、同じ七福神めぐりの札所は同じ色にしました。

SimplePoiMapはMITライセンスのOSSですので、ぜひご利用下さい。