内容が古くなっている可能性がありますのでご注意下さい。
月待塔の参加型オープンデータをツイートで作成する 月待ビンゴ 参加者の活動を可視化するために、3種類のJavaScriptチャートライブラリを使用しました。
作成した可視化サイトはこちらです。
使用した3種のチャートライブラリについて簡単に紹介します。
dygraphs
dygraphsは、時系列データの可視化に特化したチャートライブラリです。
基本的な使い方としては、index.htmlでdygraph.min.jsとdygraph.min.cssを読み込み、
<div id="monthlyChart" style="width:800px; height:250px; margin-left:20px;"></div>
のように<div>を用意し、JavaScriptのプログラムで
g = new Dygraph(
document.getElementById("monthlyChart"),
"monthlystats.csv",
{
/* オプション */
}
);
のように、チャートを描画するdiv要素とデータ、オプションを指定します。データはCSVファイルのパスで指定することもできますし、CSV形式のデータをプログラム内に直接記述することもできます。
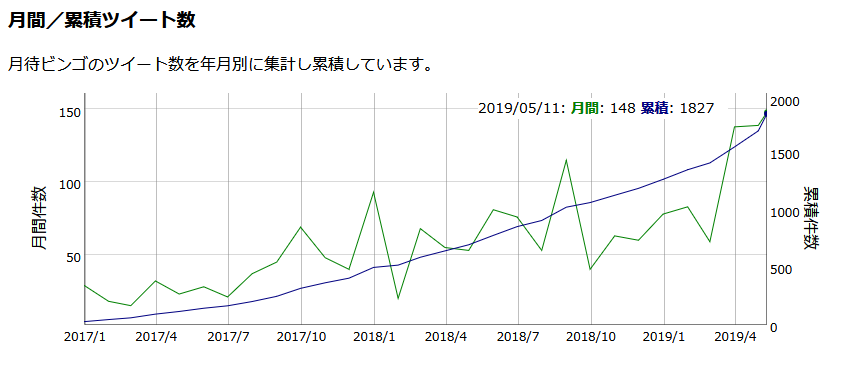
今回は、月間ツイート数とその累積数を可視化するために使用しました。

Y軸を月間と累積の2軸するために、オプションでは以下のように軸ラベルと系列を指定しました。
ylabel: '月間件数',
y2label: '累積件数',
series: {
'月間': {
axis: 'y1'
},
'累積': {
axis: 'y2',
}
}
画像で見られるように、フォーカスのあたっている位置のデータの値がチャートの右上に表示されます。しかし、デフォルトの位置ではチャートのラインに重なってしまうため、CSSで若干の微調整をしました。
.dygraph-legend {
left: 450px !important;
top: 5px !important;
}
この位置は、dygraph.min.cssであらかじめ指定されているものではなく、ライブラリがインラインで指定します。そのため、上書きするには !important を付ける必要があります。
dygraphsは、チャートをcanvasに描画しますが、ラベル等はその上にhtml要素を重ねて表示しています。そのため、CSSを用いてカスタマイズすることが容易であるという利点があります。
C3.js
C3.jsは、以前本ブログの連載でも紹介したD3.jsをベースにしたチャートライブラリです。チャート全体がSVGのg要素によって組み立てられるため、ブラウザのインスペクタを使って構造を解析してCSSでカスタマイズするのが容易です。
使用する際には、d3.min.jsを先に読み込ませてからc3.min.jsとc3.min.cssを読み込みます。
チャートを描画する領域は<div>で用意します。
<div id="prefChart" style="width:800px; height:300px; margin-left:5px;"></div>
margin-leftは、Y軸の位置を別のチャートと揃えるために設定しました。
var prefChart = c3.generate({
bindto: '#prefChart',
data: {
url: 'prefstats.csv',
x: 'prefecture',
type: 'bar'
},
/* その他オプション */
});
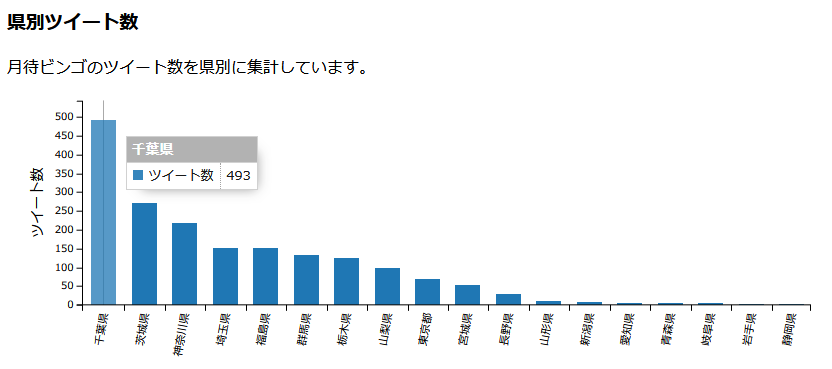
bindtoで描画対象の<div>のIDを指定し、dataのurlでCSVファイルのパスを指定しています。データは配列で渡すこともできます。typeはbar、つまり棒グラフを指定しています。他にも、折れ線グラフや円グラフなど、様々な形式をサポートしています。

D3.jsで一からチャートを描画することもできますが、フォーカスのあたっている位置のデータの値がポップアップ表示されるというインタラクティブ性をあらかじめ備えているなど、便利にできています。
Chart.js
※ページ末に追記あり
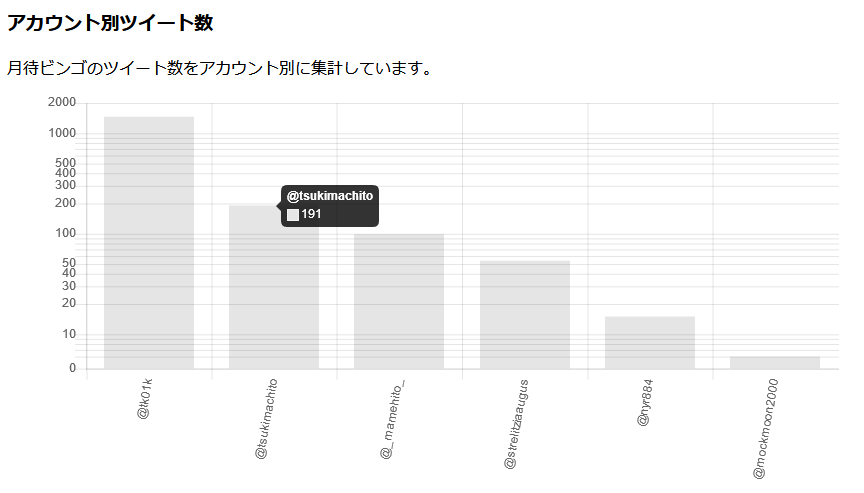
Chart.jsも棒グラフの描画に使用しました。C3.jsではなくChart.jsを使用した理由は、対数目盛を使うためです。

チャートの描画領域はcanvas要素で用意しますが、今回は他のチャートと横幅を揃えるために、サイズを指定した<div>の中に<canvas>を作成しました。
<div style="width:800px; margin-left:35px;"> <canvas id="userChart"></canvas> </div>
Chart.jsの残念なところは、直接CSVファイルを読み込めないことです。そのため、以下のようにjQueryの$.get()でCSVファイルを読み込み、チャートのラベルとデータの配列を作成しました。
$.get('userstats.csv').done(function(data) {
var chartLabel = [];
var chartData = [];
var lines = data.split("\n");
for (var i=1; i<lines.length; i++) {
var line = lines[i].split(",");
if(line[0]) {
chartLabel.push('@' + line[0]);
chartData.push(line[1]);
}
}
データが用意できたら、canvas要素を取得し、Chartオブジェクトを作成します。
var ctx = document.getElementById('userChart').getContext('2d');
var usrChart = new Chart(ctx, {
type: 'bar',
data: {
labels:chartLabel,
datasets: [{
data: chartData
}]
},
/* オプション */
});
対数目盛(ログスケール)を使用するためのオプション指定は以下のとおりです。
options: {
scales: {
yAxes: [{
type: 'logarithmic',
}]
}
}
Chart.jsでは、ラベル等を含むすべてのチャート要素がcanvasに描かれます。そのため、dygraphsやC3.jsのようなCSSを用いたカスタマイズはできません。また、X軸ラベルはツイッターアカウントのため本当はハイパーリンクにしたかったのですが、それもできず残念でした。
2020.9.16 追記
2019年9月23日にリリースされたC3.jsバージョン0.7.9において、対数目盛がExperimental supportされました。2020年9月16日時点でもExperimentalですが、Chart.jsに代えてC3.jsを使用するように変更しました。
C3.jsで対数目盛を使用するための指定方法は以下のとおりです。
axis: {
y: {
type: 'log'