この記事は1年以上前に書かれました。
内容が古くなっている可能性がありますのでご注意下さい。
内容が古くなっている可能性がありますのでご注意下さい。
ビジュアライゼーション(2)でSgvizlerを使用した際には、SPARQLクエリや描画方法の指定を<div>タグの属性として記述しました。
今回は、<script>の中でSgvizlerのAPIを使用して、前回と同じことを実現してみます。
HTMLファイルの完全なリストは以下のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Sgvizler Sample</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="http://beta.data2000.no/sgvizler/release/0.6/sgvizler.js"></script>
</head>
<body>
<div id="sample"></div>
<script type="text/javascript">
var sparqlQueryString =
"SELECT DISTINCT ?kenmei COUNT(?shi) AS ?cities WHERE { " +
"?ken rdf:type schema:AdministrativeArea ; " +
"dbpedia-owl:country dbpedia-ja:日本 ; " +
"prop-ja:name ?kenmei . " +
"?shi rdf:type dbpedia-owl:City ; " +
"dbpedia-owl:location ?ken . " +
"} " +
"GROUP BY ?kenmei " +
"ORDER BY DESC(?cities)";
q = new sgvizler.Query(null, {legend:'none', fontSize:'10'});
q.query(sparqlQueryString)
.endpointURL("http://ja.dbpedia.org/sparql")
.endpointOutputFormat("json")
.chartFunction("google.visualization.BarChart")
.chartHeight("900")
.chartWidth("900")
.draw("sample");
</script>
</body>
</html>
<script>の部分のみ説明します。
はじめに、SPARQLクエリ文字列を定義します。
var sparqlQueryString =
"SELECT DISTINCT ?kenmei COUNT(?shi) AS ?cities WHERE { " +
"?ken rdf:type schema:AdministrativeArea ; " +
"dbpedia-owl:country dbpedia-ja:日本 ; " +
"prop-ja:name ?kenmei . " +
"?shi rdf:type dbpedia-owl:City ; " +
"dbpedia-owl:location ?ken . " +
"} " +
"GROUP BY ?kenmei " +
"ORDER BY DESC(?cities)";
次に、sgvizler.Queryのインスタンスを作成します。
q = new sgvizler.Query(null, {legend:'none', fontSize:'10'});
コンストラクタの引数はクエリオプションとチャートオプションです。今回は、チャートオプションで凡例非表示とフォントサイズを指定します。
最後に、SPARQLクエリを発行してチャートを描画します。
q.query(sparqlQueryString)
.endpointURL("http://ja.dbpedia.org/sparql")
.endpointOutputFormat("json")
.chartFunction("google.visualization.BarChart")
.chartHeight("900")
.chartWidth("900")
.draw("sample");
SPARQLエンドポイントを指定し、エンドポイントの出力形式をJSONに設定し、チャートの種類とサイズを指定したあと、チャートを描画します。
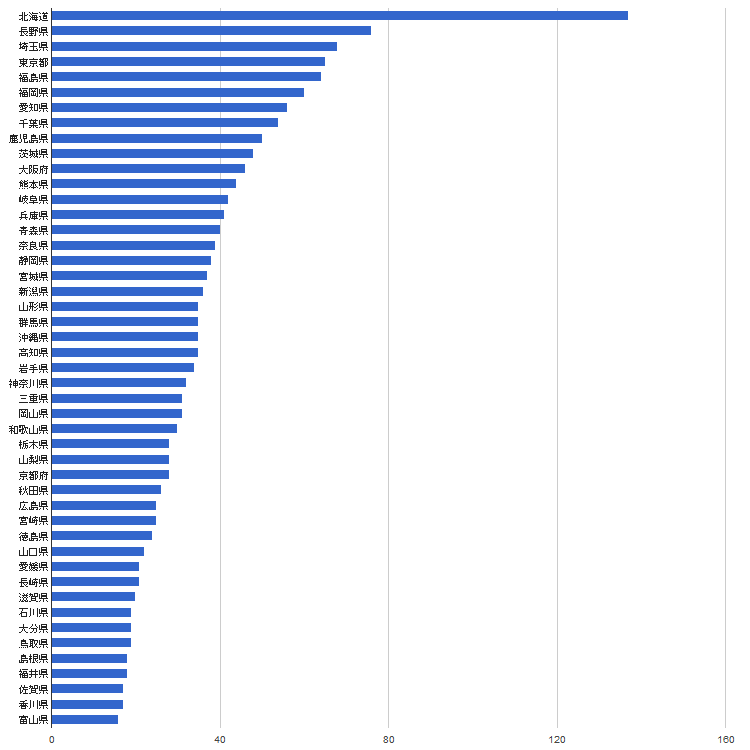
実行結果は、前回と同様、以下のようになります(画像キャプチャです。実際のHTMLの表示はこちら)。