この記事は1年以上前に書かれました。
内容が古くなっている可能性がありますのでご注意下さい。
内容が古くなっている可能性がありますのでご注意下さい。
今回は、Cesiumによる3DマップをiOSアプリにします。
Cesiumによる3Dマップは元々Webアプリですので、Apache Cordovaを使用すれば簡単そうですが、ここで一つ問題があります。Cesiumを用いるアプリは、セキュリティ上の制約により、Webサーバからダウンロードしないと実行できないのです。
インターネット上のWebサーバを利用すれば済む話ですが、今回はCordovaのプラグインを利用してローカルWebサーバを用意することにします。
はじめに、Cordovaプロジェクトを作成します。
$ cordova create hakone com.midoriit.hakone HakoneMap -d
hakoneフォルダにHakoneMapプロジェクトのスケルトンが作成されますので、移動してiOSアプリ用のセットアップをします。
$ cd hakone $ cordova platform add iOS
次に、ローカルWebサーバを利用するためのCordovaプラグインを追加します。
$ cordova plugin add cordova-plugin-httpd
アプリの本体である hakone/www/index.html は以下のような簡単なものです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箱根町の避難所3Dマップ</title>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript">
document.addEventListener('deviceready', function() {
cordova.plugins.CorHttpd.startServer({
'www_root' : 'htdocs',
'port' : 8080
}, function(url){
window.open(url);
}, function(error){
// do nothing
});
});
</script>
</head>
<body>
</body>
</html>
devicereadyイベントをフックし、デバイスの準備ができたらローカルWebサーバを起動します。成功するとURLが返されますので、そのURLを開きます。
hakone/www/htdocs の下に、Cesiumによる3Dマップの一式を置きます。
ただし、Cesiumのライブラリは hakone/www/htdocs/Cesium に置くため、hakone/www/htdocs/index.html からのインポートを以下に変更します。
<link rel="stylesheet" href="Cesium/Widgets/widgets.css" type="text/css"> <script type="text/javascript" src="Cesium/Cesium.js"></script>
以上で必要なファイルは揃いましたので、
$ cordova prepare iOS
でビルドの準備をし、作成された hakone/platforms/ios/HakoneMap.xcodeproj ファイルをダブルクリックしてXcodeを起動します。
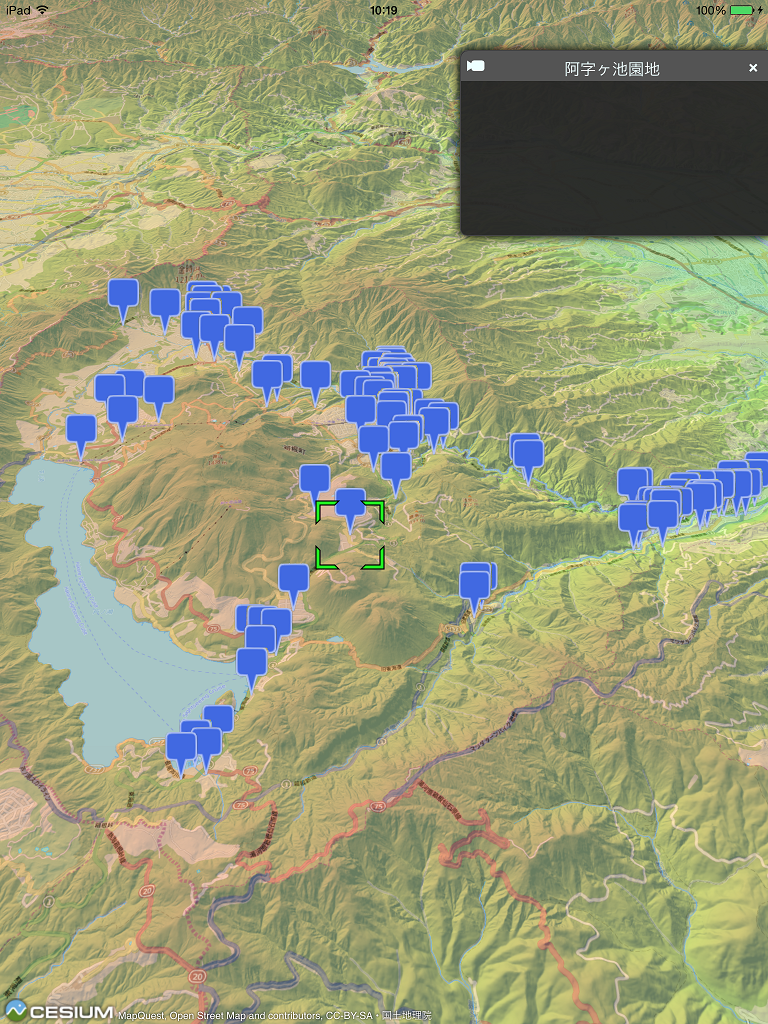
iPad mimi 2を接続してビルド・実行した結果は以下の通りです。

避難所をタップしたときのポップアップ画面の中に住所が表示されるべきところ、何も表示されていません。
また、Xcodeのコンソールにmemory warningが出力され、アプリがMemory Errorで落ちてしまうこともよくあります。